Bassetassen blog by Sebastian Holager
At work we use Skype for business, formerly known as Lync, for IM. That works fine at work where I use a Windows 10 machine. But sometimes I want to use Skype for business to chat with some colleagues from home. So I wanted to get a Skype for business client on my home machine running Ubuntu.
After a little bit of googling I found that there was a plugin for Pidgin called pidgin-sipe. So I install Pidgin and Pidgin-sipe with apt-get.
sudo apt-get install pidgin pidgin-sipe
Then I open Pidgin and add an account. On the basic tab I used these settings:
- Protocol: Office Communicator
- Username: My email
- Password: My Password
On the advanced tab:
- Connection type: Auto
- Authentication scheme: TLS-DSK
When I’m connecting now, I get an error, saying unable to validate certificate. To fix this I go to this domain, download the certificate and put it in ~/.purple/certificates/x509/tls_peers/
It seems like it is important to name the certificate file the same as the domain, so I name the certificate file webext01.phonectuc.net

Now I get the same error with another domain, I can see in the certificate’s alternative names section in the downloaded certificate, that this domain is listed there. So I only make a copy of the already downloaded certificate and rename it to the domain name.
And now I am able to login and chat with my colleagues. As of this writing I am using Pidgin 2.10.9 and Sipe 1.18.2
Building C# 6 with TeamCity
After we upgraded to Visual Studio 2015 and started to use some of the new language features in C#6, we got some trouble at work with some of our CI builds. We use TeamCity as build server and we had recently updated to 9.1.1. The builds was using the Visual Studio sln build configuration and was set to Visual Studio 2013.
The error was unexpected character ‘$’. So it was easy to understand that it was the new string interpolation that was causing out build to break.

The first thing we did was to change the configuration to use Visual Studio 2015, but that only made the build incompatible with all of our build agents.
We then installed the build tools for 2015 and restarted the server. Then the build had compatible agents, and the build worked again. Here is a link to the Microsoft Build Tools 2015
This was for an internal library that now was working again, but there still was a web project that had problems. This time the build was complaining about some missing files.
C:\TeamCity\BuildAgent\...\Web.csproj(1045, 3): error MSB4019: The imported project "C:\Program Files (x86)\MSBuild\Microsoft\VisualStudio\v14.0\WebApplications\Microsoft.WebApplication.targets" was not found. Confirm that the path in the <Import> declaration is correct, and that the file exists on disk.
To fix this error, we copied over the files from a computer with Visual Studio 2015 installed to the build server and this build was working again. We actually copied over the whole v14.0 folder.
Bricking your CRM Forms, the ultimate guide

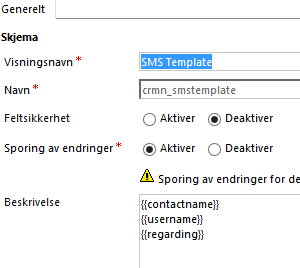
The other day I completely bricked a form in Dynamics CRM. The form would just have the command bar and loader up, but nothing happen. This was in a custom entity we use for some settings, and I had a text field which was a template text for SMS sending. This text also had a few template codes that could be used. So in an attempt to be helpful. I added the available template codes in the description for the field. This way I thought it was easy for the user generating this templates to see what template codes that is available in the tool tip.
I had chosen a template format like {{contactname}}, and then I would replace this with the name of the contact when we were sending the SMS. The problem is that this is a pretty widely used format, and CRM uses JsRender, which uses this kind of format as well.
It also took some time to figure out what was wrong, because only Internet Explorer showed something in the console. And IE, was sadly in this case, not the first browser I tried. But when I did try IE, it gave me the error message below, and I immediately understood what had gone wrong.
JsRender Error: Syntax error
Unmatched or missing tag: "{{/contactname}}" in template

So by removing these template codes from the description on the field and publishing again everything was working as expected. I tried using HTML escape characters for the curly braces, but they was only showed as they are typed in. So as far as I know, there is no way to show template codes as these ones in the tool tip.
There is no problem storing these kind of templates in the field itself, but do not put it in the description of the field. There is also no problem storing single curly brackets in the description field either, just stay away from the double.
Hiding menu when printing in Dynamics CRM
Recently I had a client requirement that involved printing of CRM pages that contained web resources. The standard print functionality in Dynamics CRM only supports printing static content, so some web resources used on the page being printed was omitted. The user wanted to use the browsers print capabilities and it all worked great, except that the Dynamics CRM header was included on the top.

As you can see from the picture above, the menu from CRM on the top of the page, taking up some much needed space from other content.
The solution in our case was to do a little unsupported change by injecting some CSS in the page with JavaScript. You will only see this change when printing because of the media in the CSS is set to print.
$('head').append('<style>@media print { #crmMasthead, #crmTopBar {display: none !important;} #crmContentPanel {top: 0 !important;}}</style>');As you can see below, the menu is now gone and we get some extra space on each page when printing.

I have planned for a long time now to change blog platform, this weekend I finally got around to it. My choice for blog platform is Jekyll and Jekyll bootstrap. The blog is now hosted on GitHub pages. I have changed the default design form Jekyll bootstrap a bit, but it is still pretty plain and I guess that reflects my design skills :)
Now I just have to start blogging on a more regular basis.
